Canvaのグラデーション機能を使えば、デザインが一層魅力的になり、おしゃれな印象を与えることができます。背景・テキスト・透過グラデーションを活用して、あなたのビジュアルコンテンツを際立たせていきましょう。
Canvaは簡単に操作できるツールなので、デザインのプロではなくても、魅力的なデザインを作成できますよ。ぜひ試してみてくださいね!
Canvaで背景をグラデーションにする方法
まずは、背景にグラデーションをつける方法を3つご紹介していきます。
1.背景の色ごと変える方法
では、背景にグラデーションをつけてみましょう。
今回は、インスタグラム(正方形)のキャンバスを使います。
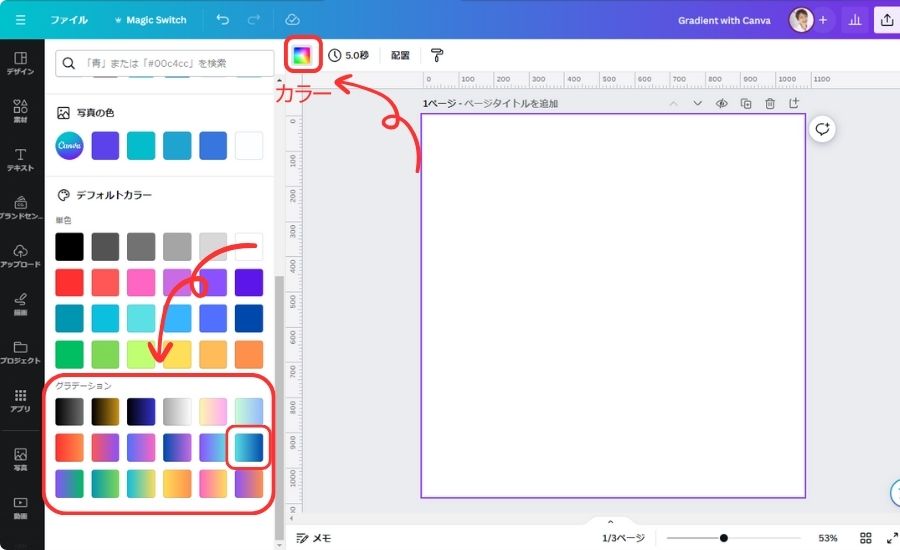
キャンバスを選択し、上部の「カラー」のボタンをクリック。
左側のカラーパレットの下部に、グラデーションパレットがあるのが確認できます。
そのグラデ―ションパレットの、中段一番左をクリックしてみましょう。

そうすると、キャンバスに選択したグラデーションがかかります。
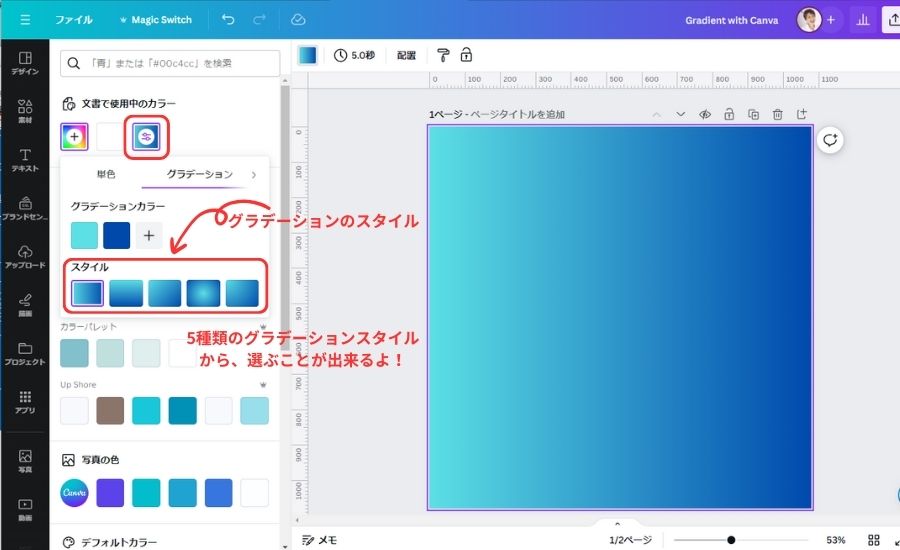
また、「文書で使用中のカラー」で現在使っているカラーをクリックすると、
そのグラデーションで使われてるカラーやグラデーションの5つのスタイルが表示されます。

では、そのスタイルを変えていきますね。
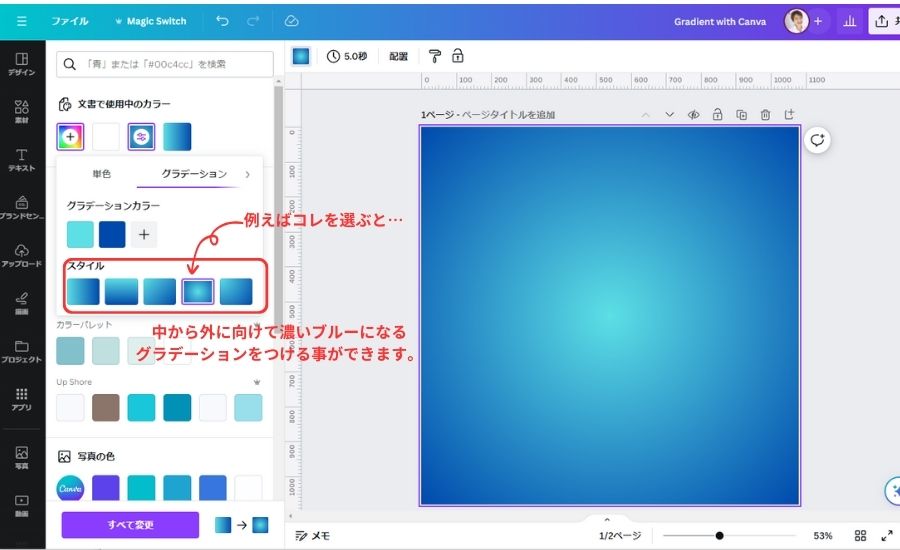
スタイルの中の左から2番目をクリックしてみましょう。
そうすると、グラデーションが円形に変わります。

では、次に使っているグラデーションの方向を逆にする方法を動画で説明してみますね。
下の動画をクリックして見てください。
※音声が流れるのでご注意下さい。
2.画像を利用してグラデーションを作る方法
では、写真などのグラフィックをつかって、背景にグラデーションをつけてみましょう。
まずは、何か写真を1枚 背景に設定します。

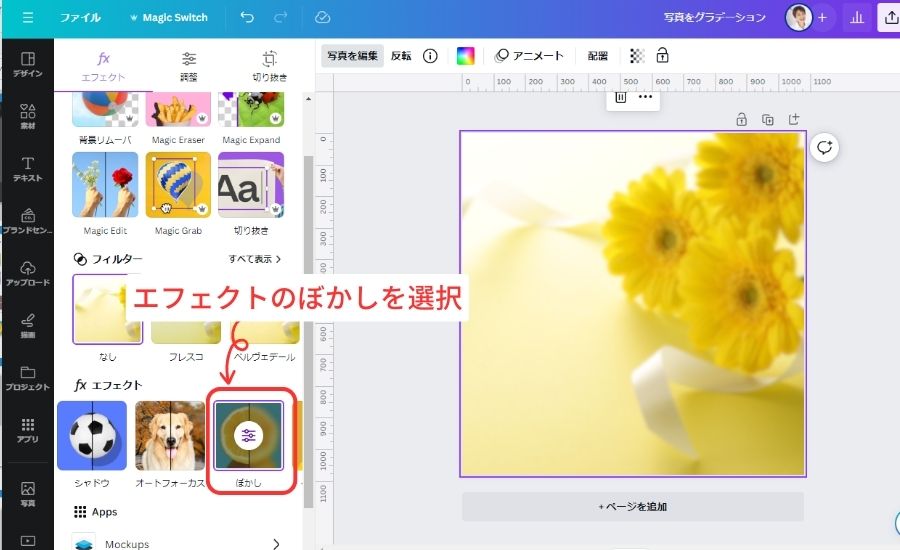
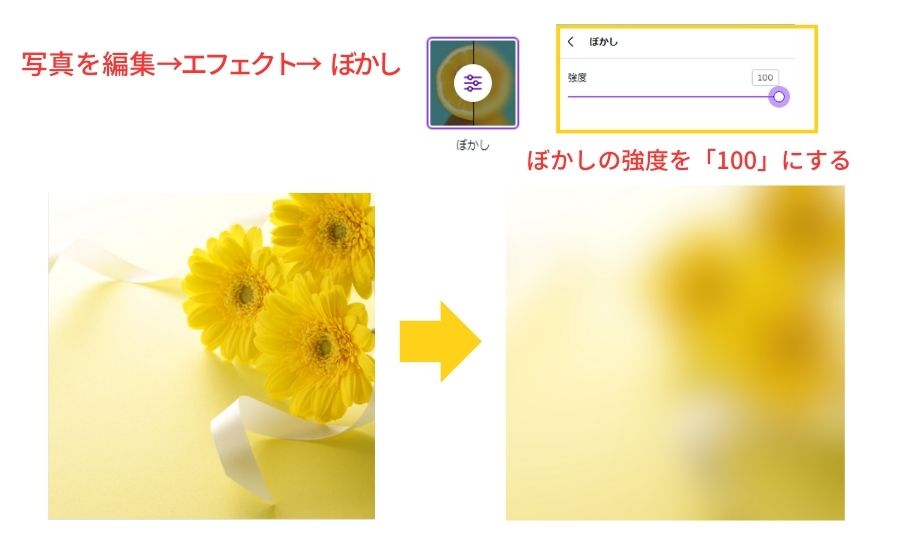
背景を選択し、「写真を編集」の「エフェクト」から、「ぼかし」を選択

ぼかしの設定にて、強度を「100」にしてみましょう。
すると下のようなグラデ―ションが出来上がります。(^^)/

3.画像(素材)を挿入する方法
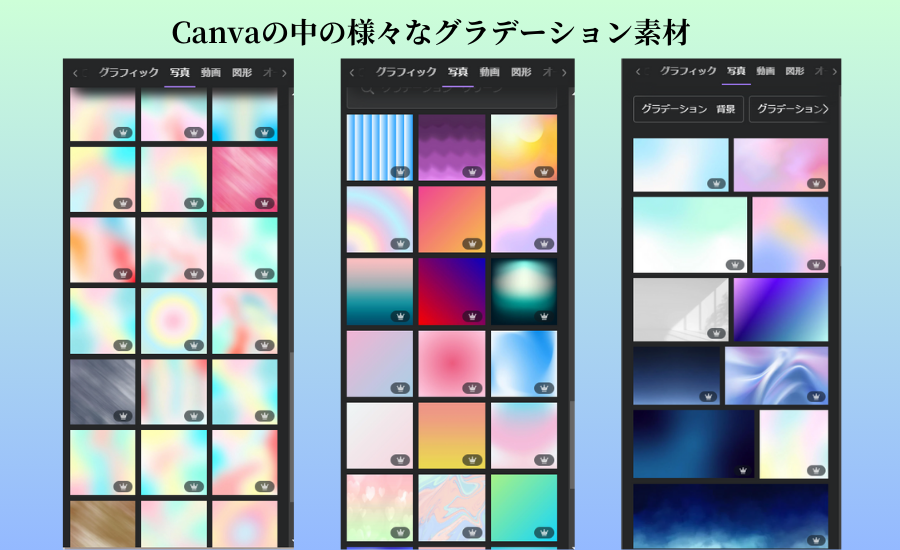
Canvaの中には、沢山のグラデーション素材が用意されています。
ステキなグラデーション素材を見つけて、それを使うのもいいですよね。
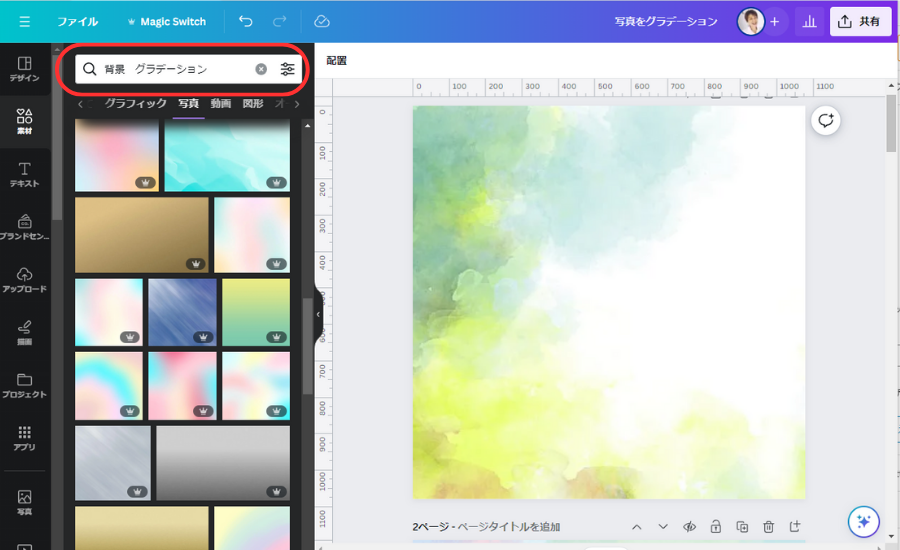
素材の検索窓に「背景 グラデーション」又は、「グラデーション」と検索してみてください。

沢山のグラデーション素材を目にする事が出来ますね。

お気に入りのグラデーション素材が見つかったら、クリックして、背景に設定して、
使ってみてくださいね。(^^)/
Canvaで透過グラデーションを作るには?
Canvaのグラデーションパレットでは、透過させるグラデーションも作ることが出来るんです。
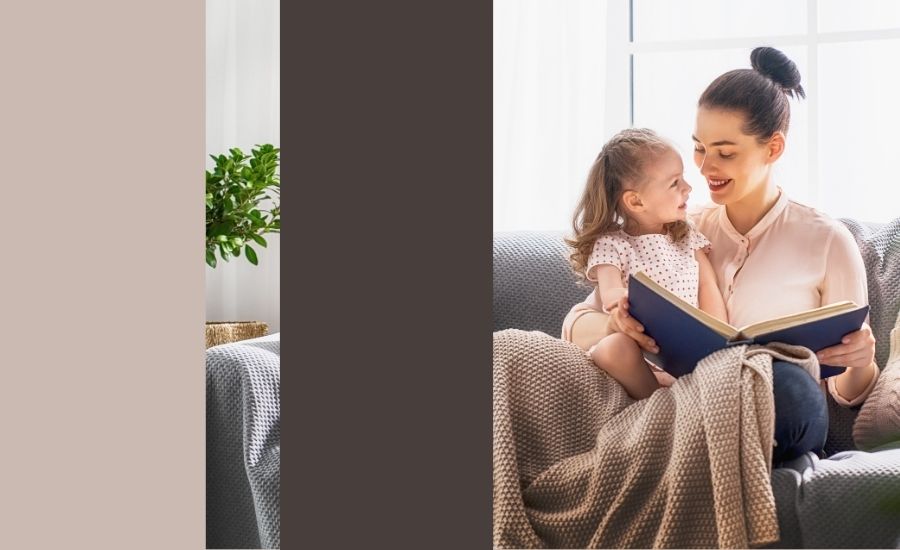
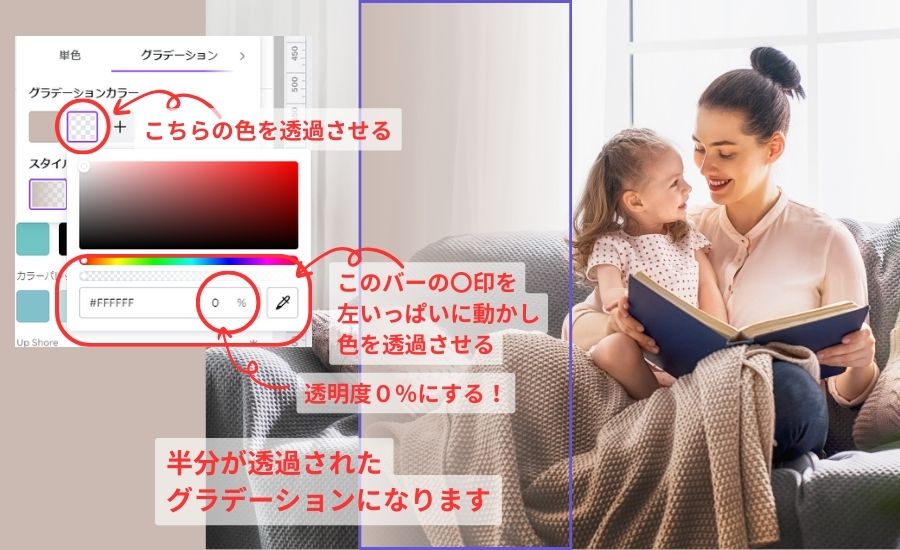
こんな画像を作る時にとっても便利!

背景と同じ色から、透明にグラデーションをかけていくと、この写真のように、
ぼかしをかけた画像を作ることが出来ます。
では、作り方を説明していきますね。
手順1.長方形の図形にグラデーションをつける
図形から正方形を選び、下の図のように縦に伸ばします。
※ここでの図形の色は、何でもOK!

次に、その長方形にグラデーションをつけます。この場合のグラデーションの色も、何でもOK!です。
とりあえず今回は、グレーと白のグラデーションを選んでみました。

ここから、そのグラデーションの色を変更していきます。
まずは、左側の色を、スポイトツールを使い、背景色の色に変更します。

手順2.グラデーションの半分を透過させる
次に右側の色を透明にしていきます。
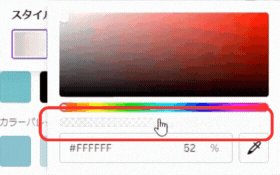
まず、カラーパレットのグラデーションカラーの右側を選択し、
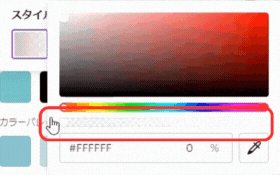
表示されるカラーピッカーの透明度を設定するバーの〇印を左いっぱいに移動させます。

透明度をつけるバーを左に動かしています

手順3.出来たグラデーションの図形を移動
半分を透過させた長方形を、写真と背景の境界の所まで移動させてみましょう。
すると、写真にぼかしがかけられたようなイメージを作ることが出来ますよね…。
もし、1枚の透過グラデーションだけで、境界線が見えてしまうような場合は、
そのグラデーションをコピペして重ねてみてください。
キレイに境界線を、より見ずらくすることができます。
やってみてくださいね。(^^)/

Canvaで文字をグラデーションにする方法
文字にグラデーションをつける方法は2種類あります。
1つ目は、素材の文字フレームを使う方法…
コチラは、アルファベット文字しかないのですが、オシャレなものが出来ますよ!
2つ目は、フォントを画像化し背景を透過させ、出来た文字画像にグラデーションをつける方法です。
文字フレームにグラデーションをつける方法
では、まず文字フレームにグラデーションをつける方法からご説明していきましょう。
こんな画像を作ることが出来ます。

コインが描かれた写真を背景に設定しています。
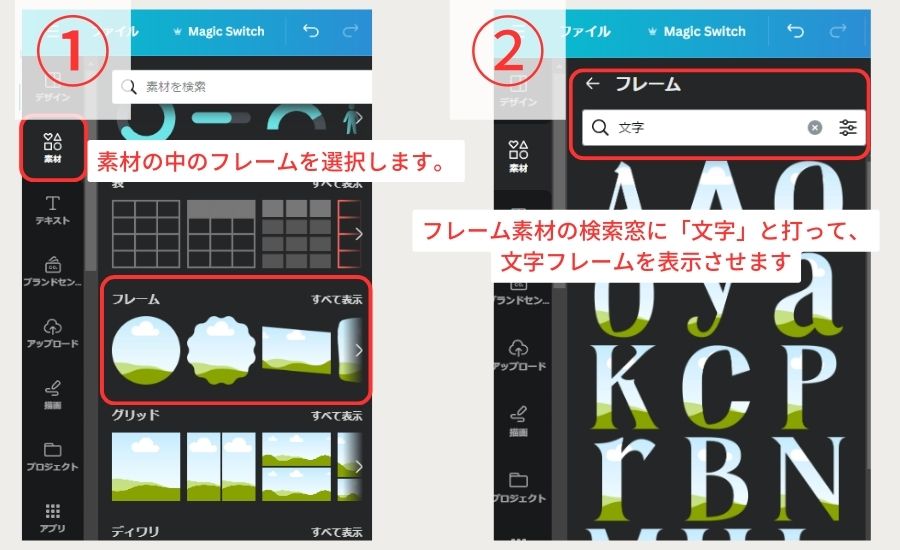
その上に、素材からフレームを選択。
そして、その中の文字フレームを検索します。

文字フレームから「GOLD」の文字を選びキャンバスの上に並べましょう。
文字の形(フォント)と大きさ、配置などを揃えるのがポイントです!

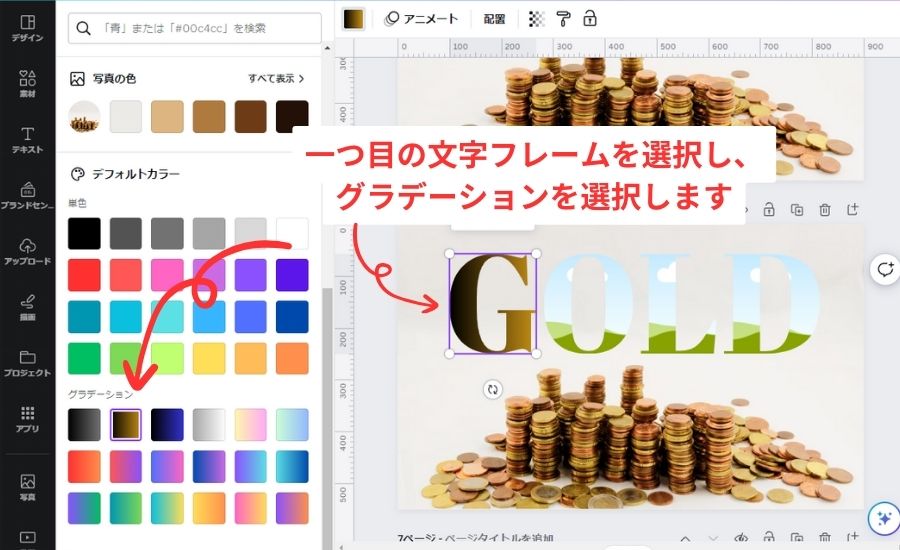
文字フレームの1つを選択し、「カラー」ボタンから、何か一つグラデーションを選択します。
今回は、出来るだけゴールドに近いグラデーションを選んでみました。

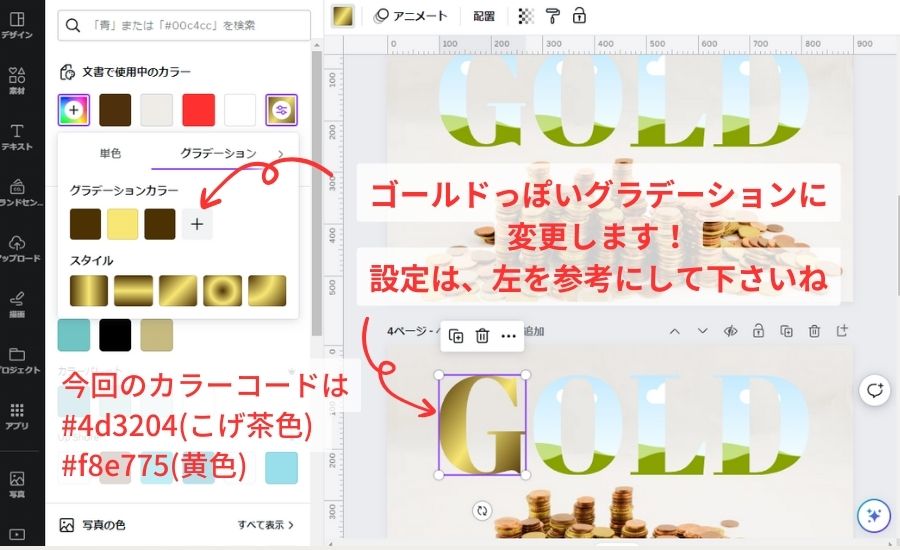
そのグラデーションを、ゴールドに見えるグラデーションに変更します。
こげ茶色から、明るめの黄色、そしてまたこげ茶色にグラデーションをつけると、
ゴールドに見せる事ができますよ~!(^^)/

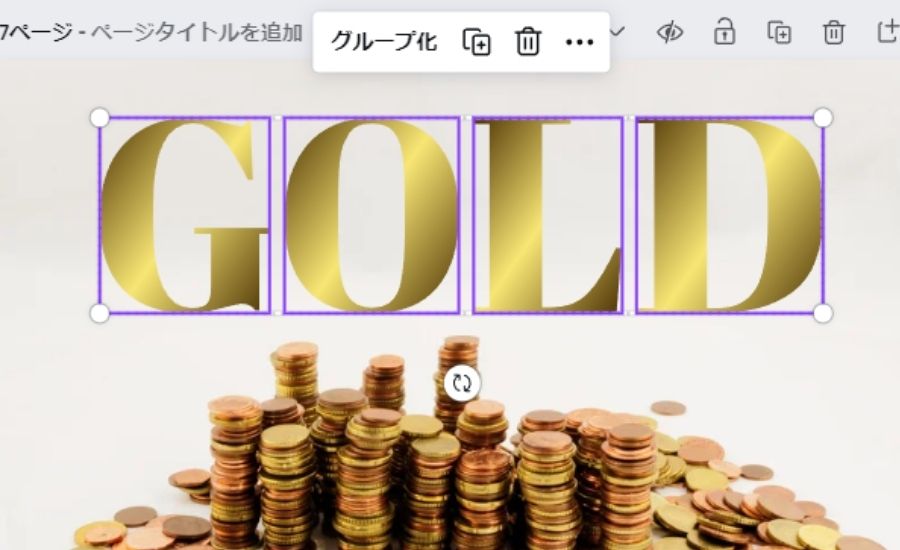
ゴールドのグラデーションを作ることが出来れば、その他の文字フレームにも、
同じグラデーションを設定いしていきます。

ゴールドの文字を少し立体的に見せるために、背景に茶色の影を入れたいと思います。
先ほど作ったゴールドの文字をすべて選択し、コピーします。

そして、ペーストした文字を、茶色に設定します。

茶色の文字は、ゴールドの文字の背景に持って行きます。
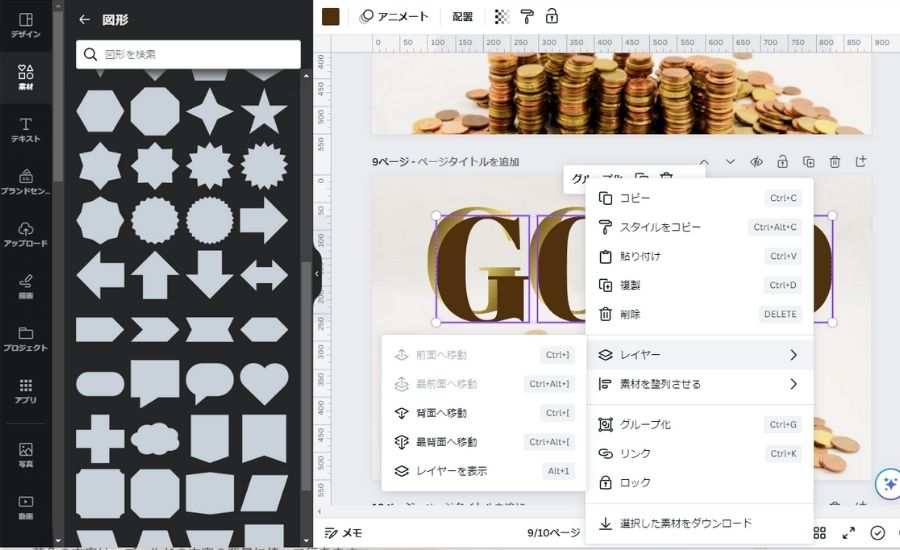
茶色の文字をすべて選択し、右クリック
レイヤー → 背面へ移動 一度ですべて背面に移動しない時は、
その操作を繰り返しましょう。↓

後は、「キラキラ」「光線」などのキーワードで、素材を探し、画像を飾って出来上がりです。(^^)/
下部のリボン素材は、素材の図形からリボンに近いものを横に引き伸ばし、
同じゴールドのグラデーションをかけています。

やってみてくださいね。(^^)/
文字(フォント)にグラデーションをつける方法
では、文字にグラデーションをつける方法をご紹介していきます。
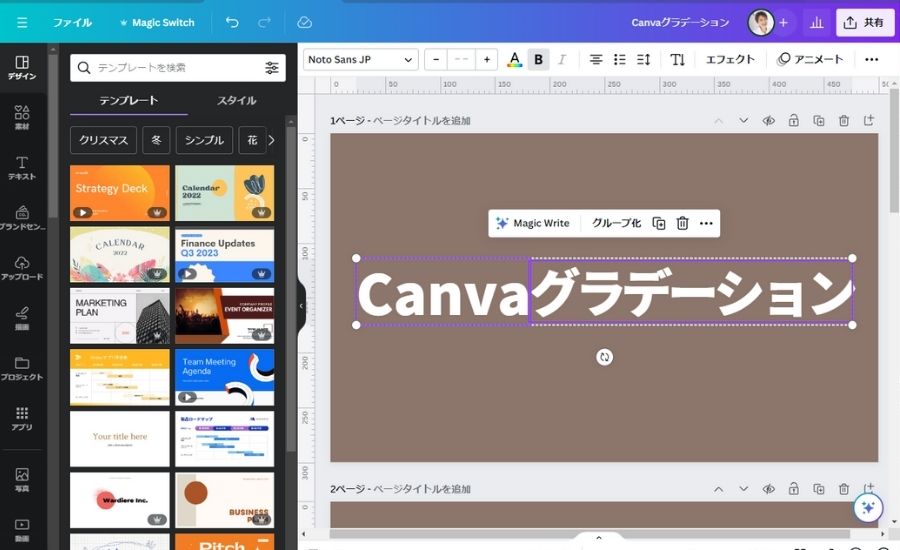
背景に何か色をつけて、その上に白で文字を書いていきます。
※今回は、w500×H300pxのキャンバスにて作成していますが、
自分の作りたいサイズで、設定していきましょう。

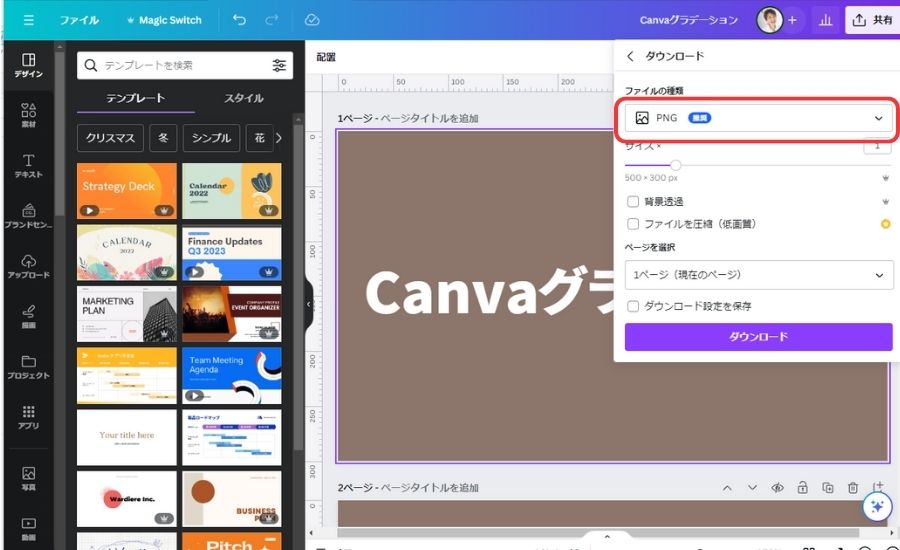
文字を書いたら、一旦、画像としてダウンロードします。
「共有」→「ダウンロード」→「PNG(推奨)」→ダウンロードボタン

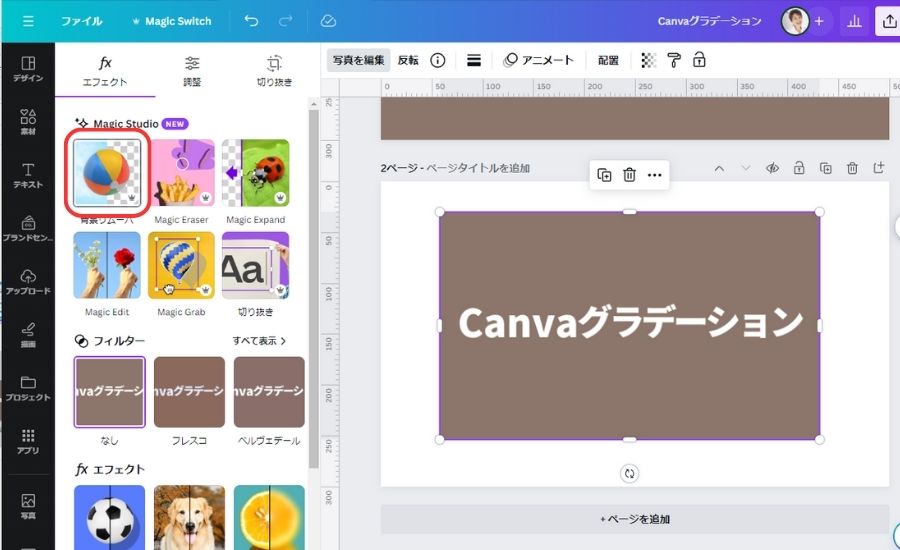
先ほどダウンロードした画像を、Canvaにアップロードします。
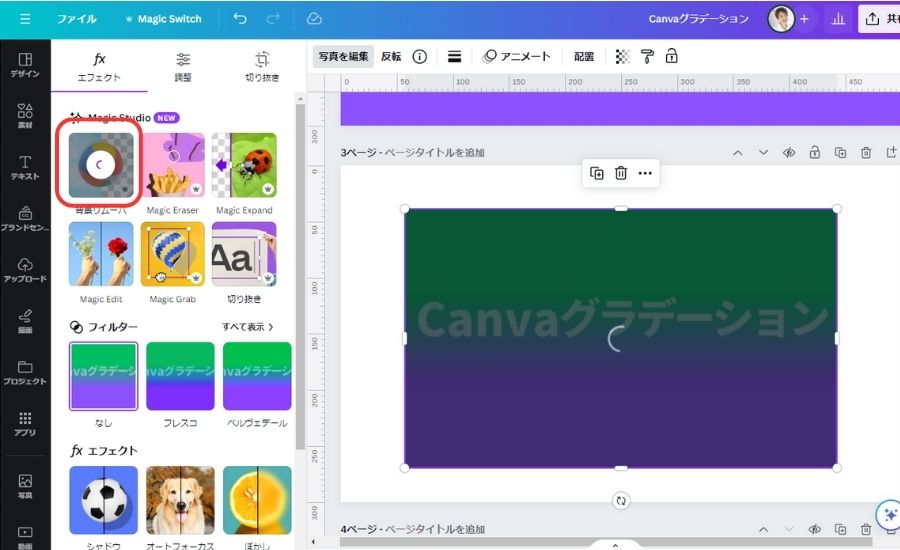
アップロードした画像を選択し、「写真を編集」から、「背景リムーバ」を選択、
白文字だけ残して、背景を透過させます。

背景が透過出来ました。
※この機能は、有料プランのみ使う事が出来ます。

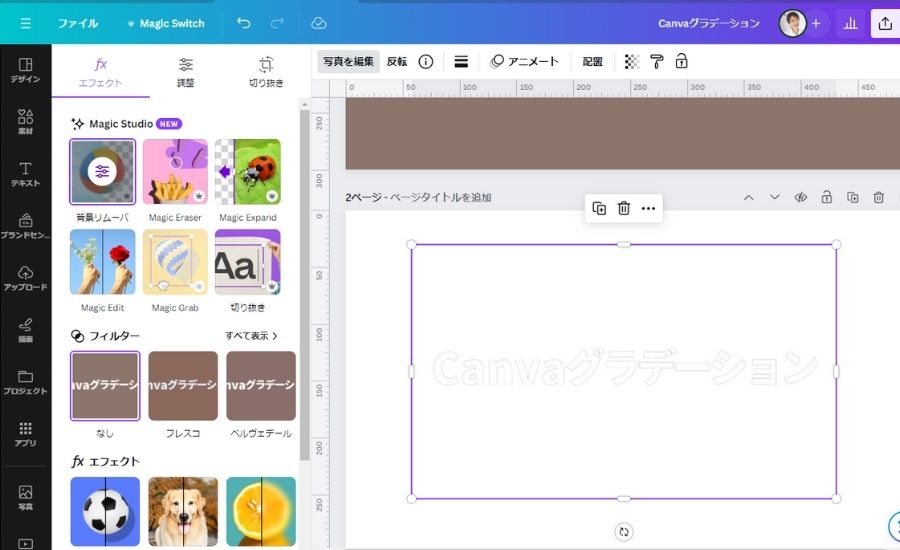
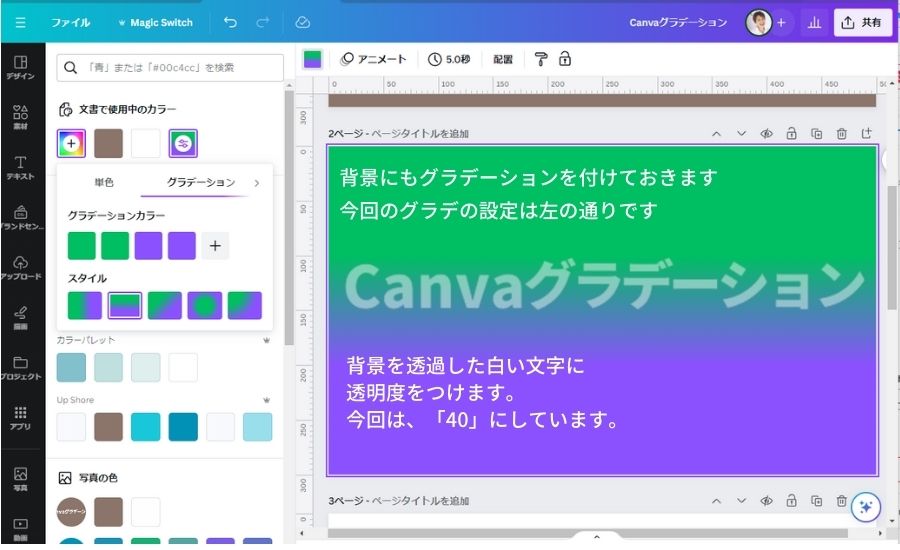
背景にグラデーションをつけ、白い文字に透明度をつけます。
グラデーションの設定、文字の透明度は、画像を参考にしてみてくださいね。

背景にグラデーションをつけ、文字を半透明にしたものを、また、一旦ダウンロードします。
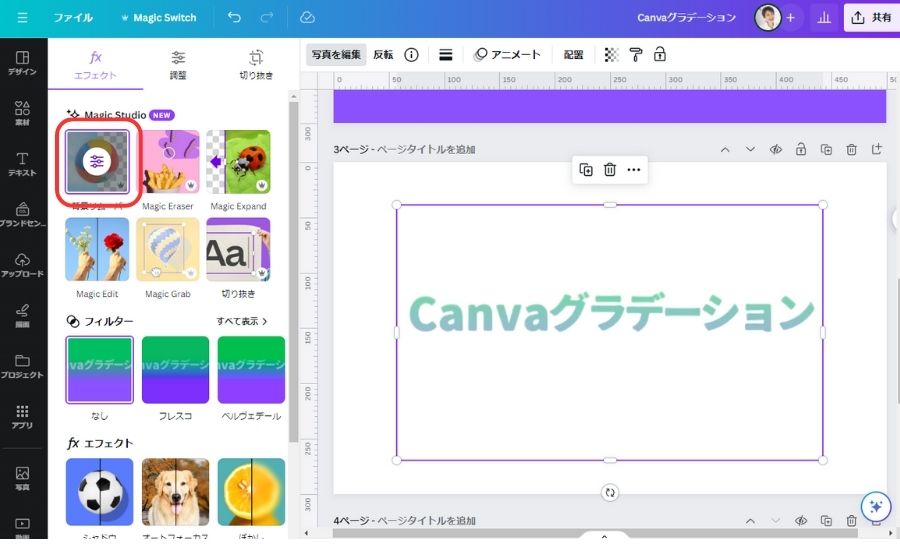
それを、またアプロードさせ、さっきを同じように、背景リムーバーで背景を透過させます。

そうすると、下の画像のように文字だけが残り、背景はきれいに透過させることが出来ました。

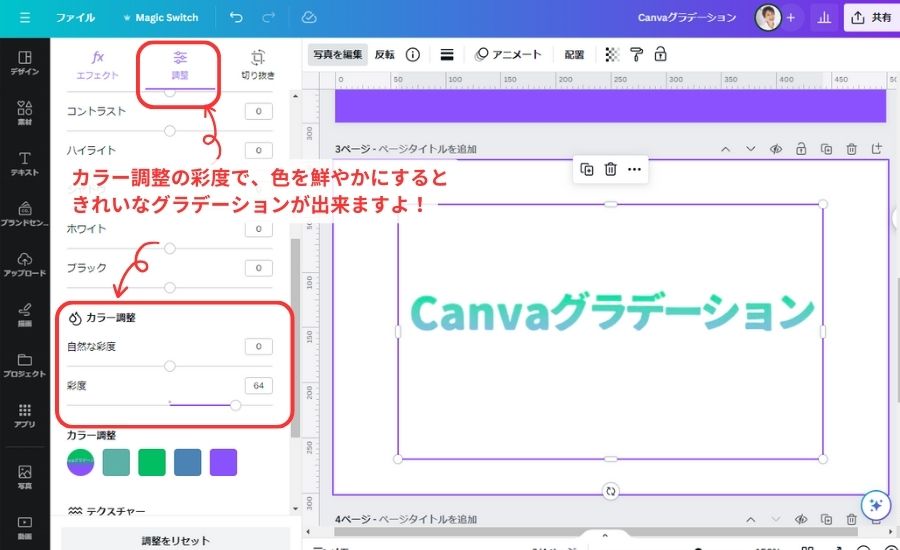
後は、カラー調整などをすると、キレイなグラデーションが出来上がります。(^^)/

まとめ
いかがでしたか?
今回は、グラデーションの付け方をいくつかご紹介させていただきました。
ちょっとした工夫で、今までと一味違ったデザインに仕上げることが出来ますよね。
グラデーションもその一つです。
ぜひ、楽しんでみてくださいね。